لزر التنزيل هو أداة يمكن أن تسهل على شخص ما مشاركة الملفات عبر الإنترنت على الإنترنت ، من خلال إنشاء نص
برمجي لزر التنزيل وتوفير رابط لزر التنزيل ، ومن ثم يمكن لأي شخص يستخدم "نص زر التنزيل" الوصول إلى المحتوى المخزن في الغيوم.غالبًا ما يستخدم مدونو blogspot النص البرمجي لزر التنزيل لمشاركة محتوى مثل الملفات والصور ومقاطع الفيديو على مدونة الويب الخاصة بهم للاستخدام العام ، إذا كنت شخصًا يحب مشاركة المحتوى ، فربما يساعد هذا البرنامج النصي لزر التنزيل في مشاركة المحتوى القيم أنت تنشئه وتريد أن يستخدمه الآخرون مجانًا على الإنترنت. يعد إنشاء نص برمجي لزر التنزيل أحد أفضل الممارسات لاكتساب الشعبية وتسهيل مشاركة الملفات عبر الإنترنت بين مستخدمي الإنترنت.
عند كتابة المقال ، لإدخال زري العرض التوضيحي والتنزيل ، يمكنك التبديل إلى وضع HTML ثم لصق HTML التالي في المكان المقابل الذي تريد عرضه:
<a class="demobutton button" href="YOUR DEMO LINK HERE" rel="nofollow" style="float: left;" target="_blank"><span style="display: inline-block;">Live Demo</span></a>
<a class="button downloadbutton" href="YOUR DOWNLOAD LINK HERE" rel="nofollow" style="float: left;" target="_blank"><span style="display: inline-block;">Download</span></a>
بعد ذلك ، انتقل إلى علامة الإغلاق ]]> </ b: skin> أو </style> أدخل الكود أدناه قبل العلامتين أعلاه وانقر فوق Save
.button {
-moz-border-radius:5px 5px 5px 5px;
-webkit-border-radius:5px 5px 5px 5px;
border-radius:5px 5px 5px 5px;
-moz-box-shadow:0 1px 3px rgba(0, 0, 0, 0.25);
-webkit-box-shadow:0 1px 3px rgba(0, 0, 0, 0.25);
box-shadow:0 1px 3px rgba(0, 0, 0, 0.25);
background:url("http://www.zurb.com/images/overlay-button.png") repeat-x scroll 0 0 #222222;
border-bottom:1px solid rgba(0, 0, 0, 0.25);
color:#FFFFFF !important;
cursor:pointer;
font-weight:bold;
line-height:1;
overflow:visible;
font-size:17px;
padding:8px 19px 9px;
position:relative;
text-decoration:none;
text-shadow:0 -1px 1px rgba(0, 0, 0, 0.25);
width:auto;
}
.demobutton {
background-color:#999999;
text-align:center;
width:150px;
}
.demobutton:hover {
background-color:#00A0EE;
}
.downloadbutton {
background-color:#91BD09;
text-align:center;
width:150px;
}
.downloadbutton:hover {
background-color:#00AC00;
}
.button:hover {
-moz-box-shadow:0 1px 11px rgba(0, 0, 0, 0.45);
-webkit-box-shadow:0 1px 11px rgba(0, 0, 0, 0.45);
box-shadow:0 1px 11px rgba(0, 0, 0, 0.45);
}عند كتابة المقال ، لإدخال زري العرض التوضيحي والتنزيل ، يمكنك التبديل إلى وضع HTML ثم لصق HTML التالي في المكان المقابل الذي تريد عرضه:<div id="wrap">
<div id="wrap">
<a href="https://www.myabdurrahim.com/" class="btn-slide" target="_blank">
<span class="circle"><i class="fa fa-rocket"></i></span>
<span class="title">Demo</span>
<span class="title-hover">Klik Disini</span>
</a>
<a href="https://www.myabdurrahim.com/" class="btn-slide2" target="_blank">
<span class="circle2"><i class="fa fa-download"></i></span>
<span class="title2">Download</span>
<span class="title-hover2">Klik Disini</span>
</a>
</div>بعد ذلك ، انتقل إلى علامة الإغلاق ]]> </ b: skin> أو </style> أدخل الكود أدناه قبل العلامتين أعلاه وانقر فوق Save
}
.btn-slide:hover span.title, .btn-slide2:hover span.title2 {
left: 40px;
opacity: 0;
}
.btn-slide:hover span.title-hover, .btn-slide2:hover span.title-hover2 {
opacity: 1;
left: 40px;
}
.btn-slide span.circle, .btn-slide2 span.circle2 {
display: block;
background-color: #0099cc;
color: #fff;
position: absolute;
float: left;
margin: 5px;
line-height: 42px;
height: 40px;
width: 40px;
top: 0;
left: 0;
transition: .5s;
border-radius: 50%;
}
.btn-slide2 span.circle2 {
background-color: #efa666;
}
.btn-slide span.title,
.btn-slide span.title-hover, .btn-slide2 span.title2,
.btn-slide2 span.title-hover2 {
position: absolute;
left: 90px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: #30abd5;
transition: .5s;
}
.btn-slide2 span.title2,
.btn-slide2 span.title-hover2 {
color: #efa666;
left: 80px;
}
.btn-slide span.title-hover, .btn-slide2 span.title-hover2 {
left: 80px;
opacity: 0;
}
.btn-slide span.title-hover, .btn-slide2 span.title-hover2 {
color: #fff;
}عند كتابة المقال ، لإدخال زري العرض التوضيحي والتنزيل ، يمكنك التبديل إلى وضع HTML ثم لصق HTML التالي في المكان المقابل الذي تريد عرضه:<div id="wrap">
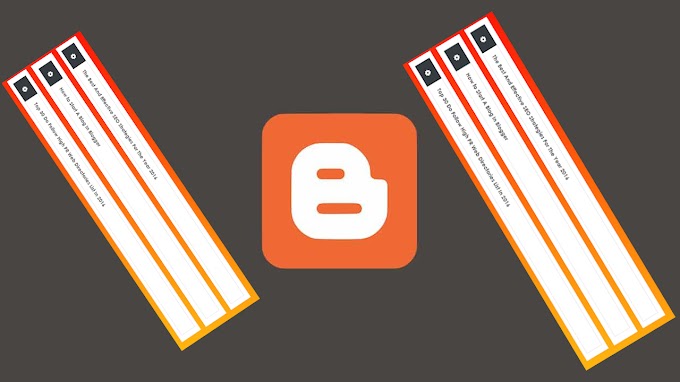
<div style="text-align: center;">
<ul class="button">
<li><a class="demo" href="http://askwithloud.blogspot.com" target="_blank">Demo</a></li>
<li><a class="download" href="http://askwithloud.blogspot.com" target="_blank">Download</a></li>
</ul>
</div>
<div class="clear"></div>
<-----> أو <----->
<div style="text-align: center;">
<ul class="button2">
<li><a class="demo" href="http://askwithloud.blogspot.com" target="_blank">Demo Link</a></li>
<li><a class="download" href="http://askwithloud.blogspot.com" target="_blank">Download Link</a></li>
</ul>
</div>
<div class="clear"></div>بعد ذلك ، انتقل إلى علامة الإغلاق ]]> </ b: skin> أو </style> أدخل الكود أدناه قبل العلامتين أعلاه وانقر فوق Save
/* CSS Button Style 1 by indzign.blogspot.com */
.button{float:left;list-style:none;text-align:center;width:95%;margin:10px;padding:2px;font-size:14px;clear:both}
.button ul{margin:0;padding:0}
.button li{display:inline;margin:5px;padding:0;list-style:none}
.button li a.demo,.button li a.download{position:relative;padding:9px 48px 9px 16px;background:#f39c12;color:#fff!important;font-weight:700;font-size:14px;text-align:center;text-transform:uppercase;letter-spacing:0.5px;border-radius:3px;box-shadow:0 1px rgba(0,0,0,0.1);line-height:normal;transition:all .3s}
.button li a.download{background:#3498db}
.button li a.demo:hover,.button li a.download:hover{background:#666}
.button li a.demo:active,.button li a.download:active{cursor:pointer}
.button li a.demo:after,.button li a.download:after{content:'\f135';background:rgba(0,0,0,0.1);position:absolute;right:0;top:0;font-weight:normal;display:inline-block;margin:0 0 0 10px;color:#fff;padding:11px;font-family:fontawesome}
.button li a.download:after{content:'\f019'}
<-----> أو <----->
/* CSS Button Style 2 by indzign.blogspot.com */
.button2{float:left;list-style:none;text-align:center;width:95%;margin:10px;padding:2px;font-size:14px;clear:both}
.button2 ul{margin:0;padding:0}
.button2 li{display:inline;margin:5px;padding:0;list-style:none}
.button2 li a.demo,.button2 li a.download{position:relative;padding:14px 48px 14px 16px;background:#f39c12;display:block;color:#fff!important;font-weight:700;font-size:14px;text-align:left;text-transform:uppercase;letter-spacing:.2px;border-radius:3px;box-shadow:0 1px rgba(0,0,0,0.1);line-height:normal;transition:all .3s;max-width:170px;margin:auto;overflow:hidden}
.button2 li a.download{background:#3498db}
.button2 li a.demo:hover,.button2 li a.download:hover{background:#666}
.button2 li a.demo:active,.button2 li a.download:active{cursor:pointer}
.button2 li a.demo:after,.button2 li a.download:after{content:'\F054';background:rgba(0,0,0,0.1);position:absolute;right:0;top:0;font-weight:normal;display:inline-block;margin:0 0 0 10px;color:#fff;padding:16px 24px;font-family:fontawesome;transition:all .3s}
.button2 li:hover a.demo:after,.button2 li:hover a.download:after{background:transparent;-webkit-animation:bounceright .3s alternate ease infinite;animation:bounceright .3s alternate ease infinite}
@-webkit-keyframes bounceright{from{-webkit-transform:translateX(0)}to{-webkit-transform:translateX(3px)}}
@keyframes bounceright{from{transform:translateX(0)}to{transform:translateX(3px)}}<div id="wrap" style="text-align:center">
<a class="bie-slide" href="#" rel="no-follow" target="_blank">
<span class="circle"><i class="fa fa-laptop"></i></span>
<span class="title">Demo</span>
<span class="title-hover">Click here</span>
</a>
<a class="bie-slide2" href="#" rel="nofollow" target="_blank">
<span class="circle2"><i class="fa fa-download"></i></span>
<span class="title2">Download</span>
<span class="title-hover2">Click here</span>
</a>
</div>بعد ذلك ، انتقل إلى علامة الإغلاق ]]> </ b: skin> أو </style> أدخل الكود أدناه قبل العلامتين أعلاه وانقر فوق Save
/* CSS Demo & Download Buttons By (www.TwistBlogg.com) */
.bie-slide,
.bie-slide2 {
position: relative;
display: inline-block;
height: 40px;
width: 170px;
line-height: 40px;
padding: 0;
border-radius: 50px;
background: #fdfdfd;
border: 2px solid #f84f4f;
margin: 10px;
transition: all 0.5s ease-in-out;
}
.bie-slide2 {
border: 2px solid #36D7B7;
}
.bie-slide:hover {
background-color: #f84f4f;
}
.bie-slide2:hover {
background-color: #36D7B7;
}
.bie-slide:hover span.circle,
.bie-slide2:hover span.circle2 {
left: 100%;
margin-left: -45px;
background-color: #fdfdfd;
color: #f84f4f;
}
.bie-slide2:hover span.circle2 {
color: #36D7B7;
}
.bie-slide:hover span.title,
.bie-slide2:hover span.title2 {
left: 40px;
opacity: 0;
}
.bie-slide:hover span.title-hover,
.bie-slide2:hover span.title-hover2 {
opacity: 1;
left: 28px;
}
.bie-slide span.circle,
.bie-slide2 span.circle2 {
display: block;
background-color: #f84f4f;
color: #fff;
position: absolute;
float: left;
margin: 5px;
line-height: 30px;
height: 30px;
width: 30px;
top: 0;
left: 0;
transition: .5s;
border-radius: 50%;
}
.bie-slide2 span.circle2 {
background-color: #36D7B7;
}
.bie-slide span.title,
.bie-slide span.title-hover,
.bie-slide2 span.title2,
.bie-slide2 span.title-hover2 {
position: absolute;
left: 65px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: #f84f4f;
transition: .5s;
}
.bie-slide2 span.title2,
.bie-slide2 span.title-hover2 {
color: #36D7B7;
}
.bie-slide span.title-hover,
.bie-slide2 span.title-hover2 {
left: 80px;
opacity: 0;
}
.bie-slide span.title-hover,
.bie-slide2 span.title-hover2 {
color: #fff;
}









![من أفضل قوالب المدونات المستجيبة المجانية لعام [2022] %100](https://blogger.googleusercontent.com/img/a/AVvXsEgwfIQAlrKTVlqOLUqablLEPEHQxi9KmNUsgxS0vtP6SKlnTYy8yOjZchjyMlhxkv0nP_ifY4nAJe5ri15VtEhltpkFhY5tOEFNjh0sBOreuVzS40nLGqnDWQmc1kTxiDboins8--uQgeNdbYsaupSzr_xg1eX92YaHdFTnsV3PAZlulnhw5BRlx_2r9Q=w680)






0 تعليقات