الألوان هي أهم وأقوى الأدوات لأي فنان ومصمم. إنه الاستخدام الصحيح ومزيج الألوان و يستخدمها مصممو الويببفرص عالية لاحتواء منتقي الألوان الافتراضي. قد يؤدي ذلك المهمة في معظم الحالات بينما قد يأتي أيضًا وقت يحتاجون فيه إلى بعض الميزات الإضافية في الأعلى. باستخدام منتقي ألوان التفاعل ، يمكنك نقل html و CSS JavaScript الذي يحتوي على موقع الويب والتطبيق الأصلي إلى الارتفاع التالي. هناك طرق متعددة للحصول على لون لمشروع التصميم الخاص بك. قد ينتهج المصممون نهجًا قائمًا على الاختبار للعثور على اللون المناسب بينما هناك أيضًا احتمال أن يكون عليك استلهام الإلهام من مكان ما. ربما هو ترقية لموقع الويب الحالي الذي يتطلب نفس لون المظهر. إذن ماذا ستفعل؟ التقط لقطات شاشة وفحصها لاحقًا أو هل لديك فقط منتقي ألوان وظيفي للتفاعل على طول أداة التصميم الخاصة بك؟ نقدم لك قائمة بالأدوات لنفس الراحة متروك لك لتقررها
2. ربما تعمل على عدد من الأقسام والمكونات على موقع الويب الخاص بك. إن وجود منتقي ألوان لكل قسم في شكل مدخلات منسدلة يقلل من متاعب التحول من الألوان ذهابًا وإيابًا أثناء التحرير البسيط. لكل قسم يقوم منتقي الألوان بتخزين اللون الذي يمكن أن يكون مفيدًا.يوجد نوعان مختلفان من منتقي الألوان في هذا المثال. يتكون أحدهما من عينات الألوان الرئيسية في كتلة من المكونات بينما تحتاج إلى التمرير الآخر للحصول على اللون الذي تريد
2. تبحث عن اختيار بسيط وانتقل إلى منتقي الألوان المتفاعل بدلاً من الاضطرار إلى تحديد اللون ثم قم بالتطبيق ، فهذه الأداة الأصلية قد تكون مفيدة. إذا لم تكن متأكدًا من اللون الدقيق ، فيمكنك دائمًا التمرير عبر محيط خيارات الألوان. بدلاً من ذلك ، إذا كنت خبيرًا في الألوان وتعرف بالضبط ما تريده ، فلديك خيار إدخال RGB والقيم الأخرى فقط. ويتضمن المثال الموضح هنا تطبيق برنامج Photosho الشهير لنشر ألوان الخلفية المخصصة في مواقع التواصل الاجتماعي. مع وجود أكثر من 13 منتقيًا مختلفًا ، هناك فرصة كبيرة للحصول على النتيجة التي تبحث عنها أو يمكنك أيضًا إنشاء واحدة باستخدام مكونات الكتلة
3. تجزئة لون المادة يُنشئ مثال تجزئة لون المادة تأثيرًا ديناميكيًا لتغيير لون الخلفية لكل طول مفتاح. إنها أداة رائعة لتلوين مكونات واجهة المستخدم ديناميكيًا مثل الشارات والأيقونات وغيرها علاوة على ذلك ، فإنه يخلق نظرة رائعة لضمان عملية التحقق تعتبر مواقع الويب وتطبيقات الويب تفاعلية للغاية هذه الأيام مع قبول البيانات من المستخدمين وتقديم النتائج المعالجة. في حين أن التحقق من الصحة ضروري لضمان انتقال بيانات التنسيق المناسب إلى النظام التغيير في الخلفية لواجهة الإدخال إلى اللون الأحمر أو الأخضر
4. منتقي الألوان للرد الفعل منتقي الألوان المتفاعل هذا هو أداة خفيفة الوزن يتم عرضها بتنسيق RGB أو HSL. إلى جانب تحديد قيمة هذه التنسيقات يدويًا ، توفر الأداة شريط تمرير سهلًا لتحديد قيمة العتامة. بالإضافة إلى ذلك ، يمكنك أيضًا استخدام الإدخال اليدوي أو النقر فوق خيار الزيادة والإنقاص لمستوى الشفافية تعد معلومات ترميز ألوان html في أداة المنتقي مفيدة للسيناريوهات المستقبلية حيث تكون الرمز الدقيق الذي يجب معالجته
5. GradientLab هو منتقي التدرج المصنوع باستخدام React. الهدف هو مساعدة المصممين على إنشاء موقع ويب أحلامهم من خلال السماح لهم باختيار ألوان متدرجة ممتعة بسرعة وبشكل حدسي.المسودة الحالية لمنتقي الألوان المتفاعلة لا تدعم ضبط الموقع داخل التدرج اللوني. ومع ذلك ، هناك خيار في منتقي الألوان لتحديد وظيفة جافا سكريبت التي تقيم وتعرض على واجهة المستخدم
7. React Color تخطيط منتقي الألوان هذا مشابه لتطبيق طلاء النوافذ. يجب أن يكون من بين أول منتقي الألوان الأصلي المتفاعل الذي صادفته. التصميم بسيط كما هو الحال مع إطار التحديد المستطيل. يتم توزيع الألوان الأساسية عبر صفين بينما يمكن إجراء تحديدات RGB النسبية من الطبقة العليا. يمكنك اختيار إخفاء منتقي الألوان أيضًا. يتيح ذلك الاستخدام الفعال للمساحة في أداة التصميم.
10. منتقي الألوان من تصميم سهيل عبود يزيل منتقي الألوان هذا المتاعب الكاملة لاختيار كل رمز لون في css لتصميم موقع الويب الخاص بك. بالإضافة إلى ذلك ، تعد أداة منتقي ألوان التفاعل هذه مفيدة حقًا للمتعلمين الذين يحاولون تعلم تصميم مواقع الويب الأصلية باستخدام html و css و javascript. بدلاً من تذكر سلسلة من الألوان السداسية المعقدة ، يمكنك ببساطة تحديد عدد من نطاقات الألوان للتنفيذ السريع. من أجل البساطة وكونها أداة تركز على المتعلم ، لا يوجد خيار اختيار يدوي لـ rgb. إذا كنت تبحث عن حل بسيط لاختيار الألوان ، فيمكنك البدء بهذا ثم الانتقال إلى أداة أكثر قابلية للتخصيص لاختبار إبداعك
في هذه الأداة نفعية تمامًا ، إلا أن الإبرازات المختلفة هي شيء تحتاج إلى العناية به بنفسك.عند التمرير فوق ألوان اللوحة ، يمكنك إدراك كيفية نموها قليلاً. بشكل عام ، إنها فكرة رائعة ، من خلال إجراء بعض التحسينات ، يمكنك الاستفادة من هذا التصميم.
أيضًا مراقبة التباين بين اللون وإخفاء لونه بشكل فعال. أسفل لوحة الألوان مباشرةً ، لديك أيضًا قدرًا كبيرًا من المساحة لإظهار القيمة السداسية. يمكنك إما استخدام مثال لوحة ألوان JS الأساسي بهذه السعة أو يمكنك إضافة وظائف إضافية لجعلها أكثر سهولة في الفهم
الكثير من الامتداد. في الجزء العلوي من لوحة الألوان ، يتم إعطاء علامات تبويب للسماح للعميل بالتبديل بفعالية بين لوحة الألوان التي يريدها. لجعل مثال لوحة الألوان المتوافقة مع المصمم هذااستخدم المطور بنية CSS3 و HTML5 و JavaScript / JS
تحت كل لون ، يظهر الرمز السداسي الخاص به للوصول بسهولة إلى الألوان الموجودة في أداة التصميم الخاصة بك. نظرًا لأنه مثال قوي لمولد لوحة الألوان ، فقد استخدم المطور أحدث CSS3 و Javascript / JS لإنشاء هذه الأداة
أي عندما تحوم فوق مربع اللون المحدد ، فإنه يتوسع قليلاً. لا تنسى أن تقدير اللون السداسي اللون يظهر أيضًا عند النقر فوقه
إلى جانب التمرير ، يمكنك رؤية ثلاثة خيارات - نسخ ومعلومات وحفظ. سيتم تخزين لوحة الألوان التي قمت بحفظها. عند النقر فوق رمز قائمة الهامبرغر في الجزء العلوي الأيمن ، يمكنك رؤية لوحة الألوان المحددة التي قمت بحفظها. هذا مثال على لوحة ألوان وظيفية أو مخطط باستخدام HTML و CSS و JS
يتوفر أيضًا رمز سداسي عشري قريب من لوحة الألوان في الصورة نفسها. بالطبع ، إذا كنت خبيرًا في التظليل وتعرف بالتأكيد ما تحتاجه ، عندئذٍ يكون لديك خيار إدخال RGB والسمات المختلفة
توجد حركة تموج. بفضل خاصية Keyframes في كود CSS. تستخدم العناصر الزائفة قبل وبعد في التصميم لغرض التصميم
التصميم. يمكنك اختيار اللون الأساسي وتعديل الألوان الإضافية للعثور على اللون الثنائي المثالي لصورتك. في العرض التوضيحي ، اتبع المطور تنسيق قرص دائري للوحة الألوان. يمكنك أيضًا تغيير هذه الواجهة بناءً على احتياجات التصميم الخاصة بك

























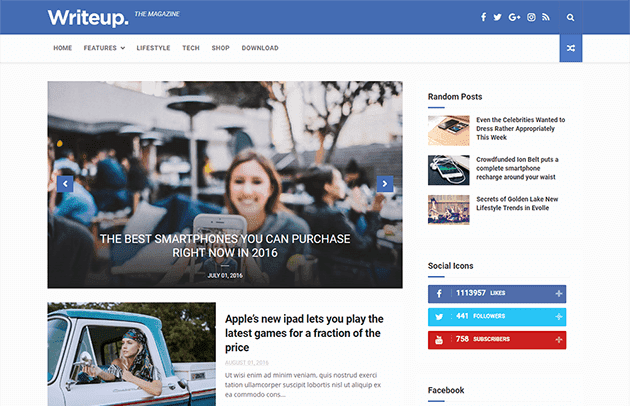
![من أفضل قوالب المدونات المستجيبة المجانية لعام [2022] %100](https://blogger.googleusercontent.com/img/a/AVvXsEgwfIQAlrKTVlqOLUqablLEPEHQxi9KmNUsgxS0vtP6SKlnTYy8yOjZchjyMlhxkv0nP_ifY4nAJe5ri15VtEhltpkFhY5tOEFNjh0sBOreuVzS40nLGqnDWQmc1kTxiDboins8--uQgeNdbYsaupSzr_xg1eX92YaHdFTnsV3PAZlulnhw5BRlx_2r9Q=w680)






0 تعليقات